Dalam dunia digital saat ini, kecepatan dan efisiensi dalam memuat halaman web menjadi sangat penting, terutama untuk pengguna mobile. Plugin “AMP for WP – Accelerated Mobile Pages”, yang dikembangkan oleh Ahmed Kaludi/ Mohammed Kaludi, menawarkan solusi untuk mempercepat pemuatan halaman pada perangkat mobile.
Plugin ini dapat diakses melalui URL Plugin atau situs resminya di ampforwp.com. Artikel ini akan membahas konfigurasi-konfigurasi penting dalam penggunaan plugin ini, dengan fokus pada aspek-aspek yang tidak biasa dan mungkin tidak sepenuhnya dijelaskan dalam konfigurasi default.
Konfigurasi Penting untuk AMP for WP
Hidupkan AMP Support For Homepage Sebelum Memasukkannya ke dalam Search Console
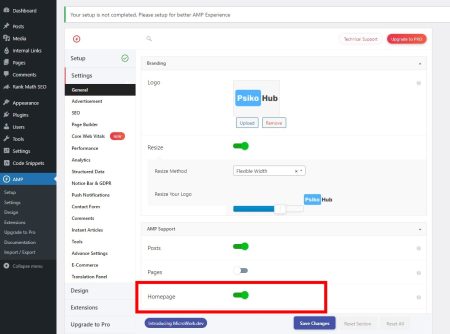
Salah satu kesalahan yang sering dilakukan saat mengonfigurasi AMP for WP adalah tidak mengaktifkan fitur “AMP Support for Homepage” sebelum memasukkan situs ke dalam Google Search Console. Hal ini penting karena jika tidak diaktifkan, favicon situs Anda mungkin tidak akan terdeteksi oleh Google Search Console. Penting juga untuk tidak menonaktifkan fitur ini setelah diaktifkan, karena bisa mempengaruhi tampilan favicon pada hasil pencarian Google.
Setup Analytics Tracking
Langkah pertama dan penting dalam konfigurasi adalah “Setup Analytics Tracking”. Anda akan menemukan opsi ini di: AMP → Setup → Setup Analytics Tracking. Penting untuk memperhatikan tanda warning yang muncul di sini. Meskipun seringkali tanda ini tidak menunjukkan masalah serius, namun tetap mengganggu jika tidak diselesaikan. Solusinya adalah dengan mengklik kolom “Setup Analytics Tracking” dan memasukkan ID Google Analytics Anda. Jika Anda tidak mengklik ulang kolom ini setelah memasukkan ID, tanda warning akan terus muncul.
Design and Presentation
Dalam bagian “Design and Presentation”, penting untuk mengupload gambar dengan ukuran yang direkomendasikan, yaitu 120 x 90 piksel. Penggunaan gambar dengan ukuran lebih besar dari yang direkomendasikan dapat mempengaruhi skor Google Page Speed, yang pada gilirannya akan mempengaruhi peringkat situs Anda di hasil pencarian. Meskipun dimensi gambar yang disarankan tampak seperti persegi, Anda tetap dapat menyesuaikan ukurannya. Namun, sangat disarankan untuk mengikuti rekomendasi ukuran ini untuk menghindari masalah pada performa situs.
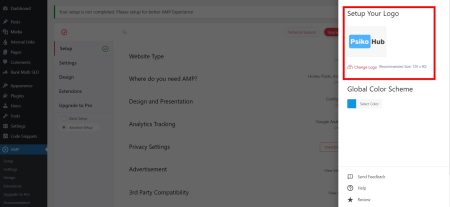
Logo pada Setting General
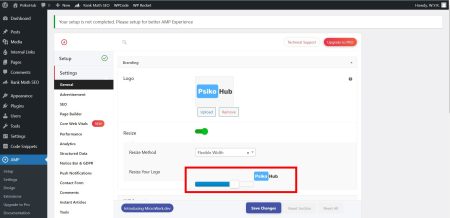
Dalam konfigurasi plugin AMP for WP, pengaturan logo di tab “Branding” sangat penting. Anda disarankan untuk mengupload logo dengan ukuran yang sudah ditentukan sebelumnya, yaitu 120×90 piksel, atau menggunakan logo yang telah Anda buat dan upload pada saat setup awal.
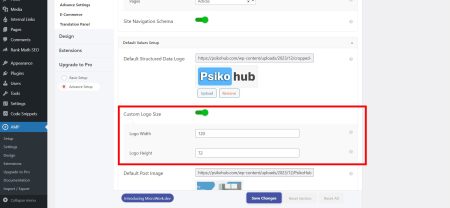
Poin krusial di sini adalah mengaktifkan opsi “Resize Logo”. Ukuran yang tepat harus disesuaikan berdasarkan gambar screenshot yang saya sertakan. Karena tidak ada nilai numerik spesifik yang bisa dimasukkan, Anda harus mengestimasi ukuran berdasarkan gambar tersebut untuk mendapatkan hasil yang optimal.
Structure Data – Default Value Setup
Langkah berikutnya adalah mengatur logo untuk Google. Masukkan logo dengan ukuran 120×72 piksel. Sedangkan untuk “Default Post Image”, ukurannya adalah 320×180 piksel. Penting untuk diingat bahwa tidak ada ukuran mutlak untuk logo ini. Setelah penelitian dan konfirmasi melalui berbagai sumber, termasuk GPT, ukuran yang direkomendasikan ini terbukti efektif karena ukurannya yang relatif kecil dalam konteks AMP, yang berarti akan lebih ringan saat dimuat.
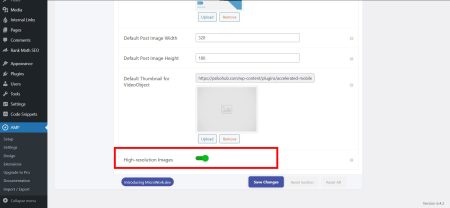
Aktifkan “High-resolution Images”
Selanjutnya, sangat penting untuk mengaktifkan opsi “High-resolution Images”. Opsi ini harus diaktifkan karena tidak berhubungan langsung dengan kecepatan muat halaman. Tujuannya adalah untuk menampilkan logo pada hasil pencarian Google dengan resolusi tinggi, yang akan meningkatkan kualitas visual dan pengenalan merek Anda pada hasil pencarian. Penggunaan gambar resolusi tinggi di sini akan membantu memperkuat identitas visual situs Anda di mata pengguna.
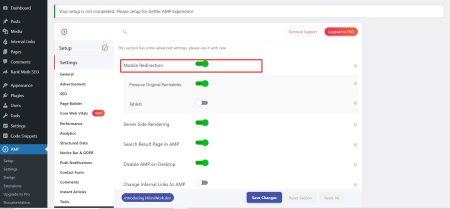
Aktifkan Mobile Redirection
Salah satu langkah penting dalam konfigurasi AMP for WP adalah mengaktifkan “Mobile Redirection”. Fungsi utama dari fitur ini adalah untuk memastikan bahwa semua pengguna mobile diarahkan ke versi AMP dari halaman web Anda, bukan ke versi non-AMP. Hal ini penting untuk menghindari kebingungan pada mesin pencari seperti Google, yang mungkin kesulitan menentukan versi mana yang harus ditampilkan kepada pembaca. Jika opsi ini tidak diaktifkan, pengguna mobile mungkin akan melihat versi non-AMP dari situs Anda, yang mungkin tidak optimal dalam hal kecepatan dan pengalaman pengguna. Jika situs Anda tidak memerlukan versi non-AMP, disarankan untuk mengaktifkan opsi “Mobile Redirection” ini agar pengalaman pengguna mobile menjadi lebih baik dan konsisten.
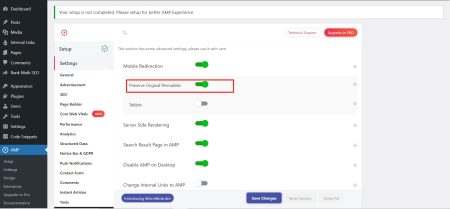
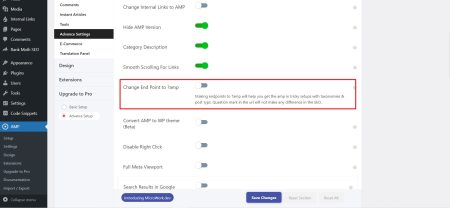
Aktifkan Preserve Original Permalinks dan Nonaktifkan Lainnya
Dalam konfigurasi plugin AMP, sangat penting untuk mengaktifkan “Preserve Original Permalinks” dan memastikan bahwa opsi “Change End Point to ?amp” tidak diaktifkan. “Preserve Original Permalinks” berarti bahwa plugin akan mempertahankan struktur URL asli dari halaman web Anda saat menghasilkan versi AMP. Hal ini membantu menjaga konsistensi URL dan bermanfaat untuk SEO, karena memastikan bahwa kedua versi halaman (non-AMP dan AMP) memiliki URL yang sama atau serupa.
Sebagai contoh, jika Anda memiliki artikel dengan URL asli www.example.com/my-article, plugin AMP secara default mungkin mengubah URL menjadi www.example.com/my-article/amp atau amp.example.com/my-article untuk versi AMP. Namun, dengan mengaktifkan “Preserve Original Permalinks”, URL untuk versi AMP akan tetap sama seperti URL asli. Hal ini penting untuk menghindari penciptaan URL tambahan yang bisa membingungkan baik mesin pencari maupun pengguna.
Jika fitur ini tidak diaktifkan, maka akan ada URL tambahan yang terdeteksi di Google Search Console, yang seolah-olah merupakan halaman tidak terindeks, padahal sebenarnya itu adalah versi AMP dari halaman yang ada. Ini dapat menyebabkan persepsi bahwa ada banyak versi atau URL dari situs Anda yang tidak terindeks, yang bisa mempengaruhi analisis dan interpretasi data di Google Search Console.
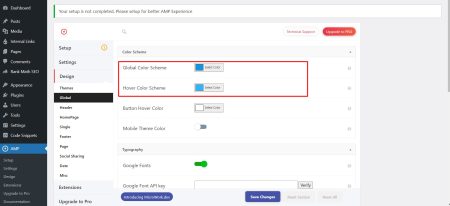
Global Color Scheme
Salah satu aspek penting dalam konfigurasi plugin AMP for WP adalah penyesuaian “Global Color Scheme”. Memilih skema warna yang kontras sangat penting untuk meningkatkan nilai pada Google Page Speed. Warna-warna yang kurang kontras dapat memberikan nilai yang buruk pada Google Page Speed, sehingga menjadi sulit untuk mencapai nilai lebih dari 90. Skema warna yang kontras tidak hanya meningkatkan kejelasan visual pada situs Anda tetapi juga mempengaruhi performa SEO secara positif. Dengan mengoptimalkan skema warna, Anda dapat memastikan bahwa situs Anda tidak hanya menarik secara visual tetapi juga dioptimalkan untuk performa pencarian.
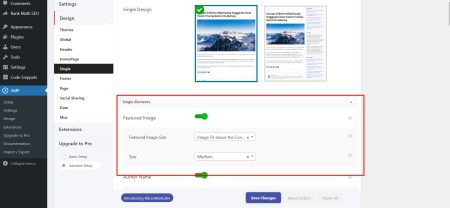
Ubah Ukuran Feature Image
Konfigurasi selanjutnya berkaitan dengan ukuran “Feature Image”. Anda dapat menemukan pengaturannya di: Design → Single → Single Element → Feature Image. Penting untuk mengubah ukuran gambar fitur menjadi ‘medium’. Pengalaman menunjukkan bahwa jika ukuran gambar fitur tidak diubah dan tetap pada ukuran besar, hal ini akan mempengaruhi kecepatan muat halaman, sehingga menurunkan skor Google Page Speed. Gambar dengan ukuran besar memerlukan waktu lebih lama untuk dimuat, yang dapat memperlambat kecepatan keseluruhan situs Anda. Oleh karena itu, disarankan untuk menggunakan ukuran ‘medium’ untuk memastikan bahwa gambar dimuat dengan cepat tanpa mengorbankan kualitas.
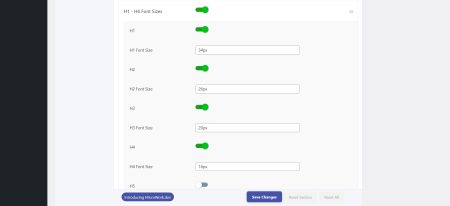
Ubah Ukuran Heading
Terakhir, sangat penting untuk mengubah ukuran heading. Pengaturan ini dapat ditemukan di: Design → Single → General → H1 – H6 Font Sizes. Disarankan untuk menyesuaikan ukuran heading sesuai dengan screenshot yang telah disediakan. Jika Anda tidak mengubah ukuran heading, ukurannya akan terlihat tidak proporsional di versi AMP situs Anda, yang dapat mempengaruhi penampilan dan kualitas visual halaman. Penyesuaian ukuran heading ini tidak hanya penting untuk estetika tetapi juga untuk keterbacaan konten pada perangkat mobile, memastikan bahwa situs Anda menyediakan pengalaman pengguna yang optimal.
Penutup
Dengan menerapkan konfigurasi-konfigurasi yang telah dibahas, Anda akan dapat memaksimalkan potensi dari plugin AMP for WP, tidak hanya dalam hal kecepatan dan efisiensi, tetapi juga dalam memperkuat aspek visual dan SEO situs WordPress Anda. Ingat, setiap konfigurasi yang Anda pilih harus disesuaikan dengan kebutuhan khusus situs Anda dan audiens target Anda. Dengan mengikuti panduan ini, Anda akan berada pada jalur yang benar untuk menciptakan pengalaman pengguna mobile yang superior dan meningkatkan kinerja situs Anda di mesin pencari. Selamat mengkonfigurasi, dan semoga situs Anda mencapai performa terbaiknya dengan bantuan plugin AMP for WP.